Every Javascript developer must know what closure is. So what is a closure? A closure is the combination of a function and its lexical environment. Closures are functions that have access to the outer (enclosing) function’s variables—scope chain even after the outer function has returned.

Why would you use one?
- Data privacy / emulating private methods with closures. Commonly used in the module pattern.
- Partial applications or currying.
During a coding interview(especially frontend interviews) there’s a good chance that you’ll be asked questions on closures. Here, I’ve assembled a list of 6 interview questions on closure that I was asked during my interviews.
Table of Contents
Question 1
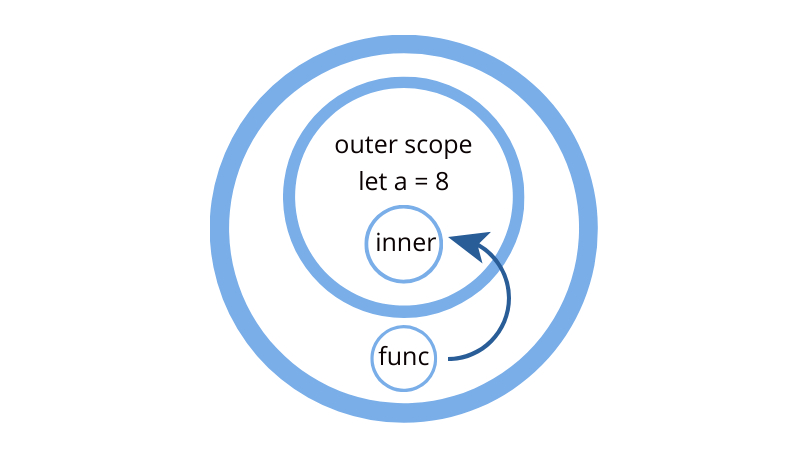
Let’s start with a simple one
What is the output of the following code snippet?
Answer – 5
Here, the inner function has access to the outer function’s variables. Since a was initialized to 5, 5 is logged to the console.
Question 2
Write a function that would allow you to do this.
Here you need to write createBase function which takes in a base number and returns a function. On calling this returned function with different numbers, should add that number to the base.
Answer –
createBase can be closure that holds the value of the base number and returns a function. Since this inner function has access to the outer function’s variables, we can add the number passed to the base.
I would recommend you to read You Don’t Know JS by Kyle Simpson to learn more about javascript
Question 3
How would you use closures to create a private counter?
Here counter is the outer function. Inside the counter, there’s a variable count which is our private counter and there are three other functions increment, decrement and getValue. Now, these three functions have access to the counter variable and can perform operations on it. Hence, the count variable is not directly accessible and can only be changed using these functions
Question 4
Create a memoized function using closures
Memoization is a technique for storing values returned by a function to avoid having to redo computations that have already been performed previously. Here in our example myMemo() is called twice with the same arguments, the first call will compute the results and memoize them and 2nd call will return the memoized value. I have used a hashmap to store the results. The key of the hashmap is the combined string of the input arguments(for eg if the arguments are (1,2,3) the key would be “123”) and the value is the computed value. Hash_map[key] checks if the result was already computed, if yes then it is returned, else the value is computed and added to the hashmap.
Question 5
Now, comes the most important question. This question is asked in 8/10 interviews.
What is the output of the below code snippet?
Answer – 3 3 3
This is because var is global scoped and the value of i becomes 3 after the for loop completes its execution. Then, the callback functions of setTimeout print the value of i which is now 3. Know more about how setTimeout works and in what phase it’s executed in the event loop here.
How to fix this
1. using let
2. using closures
Question 6
What is logged to the console?
Answer – 1 0
The first statement declares count variable as 0. The function immediate is a closure that has access to the count variable. Since count is 0 the condition is true. Inside the condition, we redeclare count to 1. So the first console log will print 1. Outside the condition, count is accessed from the outer scope which is 0.
How many questions did you get correct? If you encounter any other interview questions on closures, feel free to comment below. Thanks for reading 🙂


it is very help full